- What is a Line Chart?
- Data Format & How to Make a Line Chart?
- Line Charts Types
- Controlling markers/points on the lines
- Using line in a combo chart
- Multi-axis line chart
- Plotting a time-series
- Styling Line Charts
- When to Use a Line Chart?
Line Chart
What is a Line Chart? #
A Line Chart, or a Line Graph, is a basic type of charts that depicts trends and behaviors over time. It displays information as a series of data points also known as “markers” connected with a line. A unique feature of Line Charts is the possibility to incorporate large data into a single chart without any difficulty in viewing or understanding the information being presented.
In this Line Chart guide, we will go through the configuration of Line Graphs, will give you common use cases scenarios, and will show you how to plot different Line Chart types.
Data Format & How to Make a Line Chart? #
The data format for the line chart is the same as for the other XY charts. You will need to provide your data in table format.
Line Charts Types #
Currently, the Line Chart control by ApexCharts gives you the option to configure three Line Chart types which connect the data-values in different ways. The three variants of Line Charts include:
- Spline Line Chart
- Straight Line Chart
- Stepline Line Chart
In the following sections, we will show you how to plot the three different variants quickly and easily.
Spline Line Chart #
In a Spline chart, the data-points are connected using smooth curves. To draw such a smooth curve, you have to set the following option
\koolreport\apexcharts\LineChart::create(array(
"options" => [
'stroke' => [
'curve' => 'smooth',
]
Straight Line Chart #
Connect the data-points in a straight line and not apply any curve to the line.
\koolreport\apexcharts\LineChart::create(array(
"options" => [
'stroke' => [
'curve' => 'straight'
]
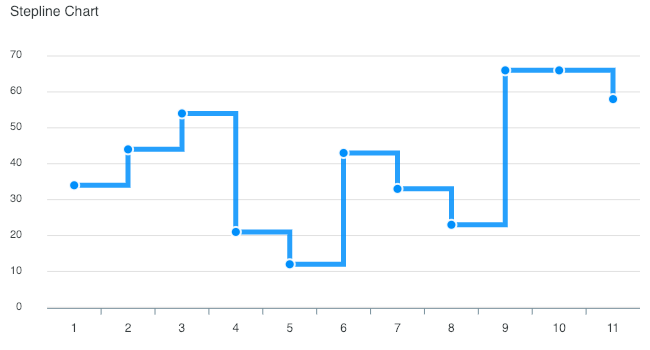
Stepline Chart #
In a step-line chart, points are connected by horizontal and vertical line segments, looking like steps of a staircase.
\koolreport\apexcharts\LineChart::create(array(
"options" => [
'stroke' => [
'curve' => 'stepline'
]

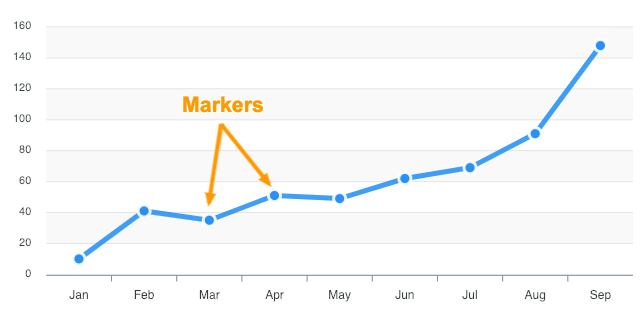
Controlling markers/points on the lines #
Markers are used to represent a particular data-point on the chart. Any size greater than 0 will enable the markers.
To hide the markers, you can set the size to 0 as illustrated in the below code.
\koolreport\apexcharts\LineChart::create(array(
"options" => [
'markers' => [
'size' => 0
]

More information how to customize the markers can be found at markers documentation.
Using line in a combo chart #
With ApexCharts, you can plot a line with other chart types. The below examples give an idea of how a line can be combined with other chart types to create a mixed/combo chart.
You have to specify the chartType in the column array when building a combo chart like this.
\koolreport\apexcharts\ComboChart::create(array(
"columns" => array(
"Date" => [],
"Social Media" => [
"chartType" => "line"
],
"Website Blog" => [
"chartType" => "column"
]
),
You can check out the code for the above example on the combo chart demo.
Multi-axis line chart #
When you have a significant difference in value ranges, multi-axis charts allow you to plot multiple data sets with different types of units.
In a multi-axis chart, multiple y-axes can be rendered along the left and right sides of the chart. You’ll get a clear idea by running the below example with 2 y-axis scales.
\koolreport\apexcharts\LineChart::create(array(
"options" => [
'yaxis' => [
[
'seriesName' => 'Income',
'opposite' => true,
'axisTicks | show' => true,
'axisBorder' => [
'show' => true,
'color' => '#00E396'
],
'labels | style | colors' => '#00E396',
'title' => [
'text' => 'Operating Cashflow (thousand crores)',
'style | color' => '#00E396',
]
],
[
'seriesName' => 'Revenue',
'opposite' => true,
'axisTicks | show' => true,
'axisBorder' => [
'show' => true,
'color' => '#FEB019'
],
'labels | style | colors' => '#FEB019',
'title' => [
'text' => 'Revenue (thousand crores)',
'style | color' => '#FEB019',
]
]
],
Plotting a time-series #
A time-series graph is a data viz tool that plots data values at progressive intervals of time. With ApexCharts, a time-series is created if you provide timestamp values in the series as shown below and set the first column's categoryType to 'datetime'.
\koolreport\apexcharts\LineChart::create(array(
"columns" => array(
"date" => [
"label" => "Date",
"categoryType" => "datetime",
],
"value" => array(
"label" => "Stock Price",
"type" => "number",
),
When plotting a time-series chart with a large number of data-points, zooming and panning help to get a clear view by providing a closer look into the graph. Hence, you will see all the zooming tools if you provide categoryType: 'datetime' property.
Styling Line Charts #
With ApexCharts, you can give your desired look to your line graphs and enhance the look of your dashboard design. We will go through options like setting colors of the lines, changing the width of the stroke as well as using different filling methods to fill the SVG paths.
Dashed lines #
Dashed lines are useful in showing a certain type of data. For eg., when there is incomplete data available or when you want to compare with previous data in a multi-series line graph, a dashed line is helpful in such cases.
\koolreport\apexcharts\LineChart::create(array(
"options" => [
'stroke' => [
'dashArray' => 2
]
The above code creates dashes in the borders of the SVG path. A higher number creates more space between dashes in the border.
Changing colors of the lines #
To change the color of the lines in your graphs, you just have to modify the colors property in the configuration. If you want to use predefined theme palettes, you can use the options|theme|palette option of the themes.
\koolreport\apexcharts\LineChart::create(array(
'colors' => ['#2E93fA', '#66DA26', '#546E7A', '#E91E63', '#FF9800']
\koolreport\apexcharts\LineChart::create(array(
"options" => [
'theme' => [
'palette' => 'palette1', // from 'palette1', 'palette2',... to 'palette10'
]
Line width #
Changing the width of the line is easy.
\koolreport\apexcharts\LineChart::create(array(
"options" => [
'stroke' => [
'width' => 2
]
Fill types #
Configure the SVG paths by specifying whether to fill the paths with solid colors or gradient or pattern.
\koolreport\apexcharts\LineChart::create(array(
"options" => [
'fill' => [
'type' => 'gradient' // 'solid' | 'pattern' | 'image'
]
When to Use a Line Chart? #
There are several common scenarios for which a Line Chart or Graph is the best option:
- In case you want to compare different trends on a timeline.
- If you have to show the difference between 2 or more data series.
- Need to graphically represent time-series data in a detailed way.
- When you have to visualize large, high-volume data sets and you want to integrate interactions like Panning, Zooming and Drill-down.
Get started with KoolReport
KoolReport will help you to construct good php data report by gathering your data from multiple sources, transforming them into valuable insights, and finally visualizing them in stunning charts and graphs.